Not helping
July 13, 2017 | Blog
“I know a job you can do – fat shaming cats.” My 8 yr old daughter, not really helping at all with my job hunt.
Wrenched Update – Design Milestone Reached
May 26, 2017 | Blog

This week I completed paint on the 24 story pages of the picture book. That’s an important milestone for the project, but no time to celebrate. There’s still a lot of work to do! I made a checklist today to document the numerous edits and design work left to be done.
It’s a lengthy list.
Cover, end papers (and other pages), illustration edits. Possibly an epilogue, because picture books rightly never have epilogues, and I think it would be funny to have one. I might change my mind, so don’t get too excited.
That’s it – just a quick update today. The project page is up to date, and you can peruse the current coloured designs there.
Have a great weekend, folks!
Designing Pictures
May 19, 2017 | Blog
Previously, I wrote about my experiences writing a picture book, and storyboarding it. This week I’m taking a look at designing the artwork.
Years ago I had a job designing icons for software. I worked on multiple products that had libraries of hundreds of icons, and we maintained a catalog of thousands. Icons were a very popular design artifact for a number of reasons. Not the least of which is that they contributed to the visual brand and attractiveness of the ui, while simultaneously being incredibly functional. Within the smallest canvas imaginable, they could convey a story at a glance, without words, and across languages. Cognitive load is for suckers!
But part of the power of icons is in the brevity of their use, and while icons were effective and useful, too many of them in a ui would diminish their authority. The full story could only be told through a balance of ux elements working together toward a common outcome.
And so here I am designing a picture book, and I realize it’s basically the same thing. I’m editing illustrations and words, but not independently of each other – but in collaboration with each other. As one thing. I’m looking for the balance that makes the story flow just right.
In general the entire process for designing illustrations turns out to be not much different from any other design project. And it really is design. Characters, locations and objects are all researched. The research and sketches change the story. Iterate, iterate, iterate until all the burs are worn off.
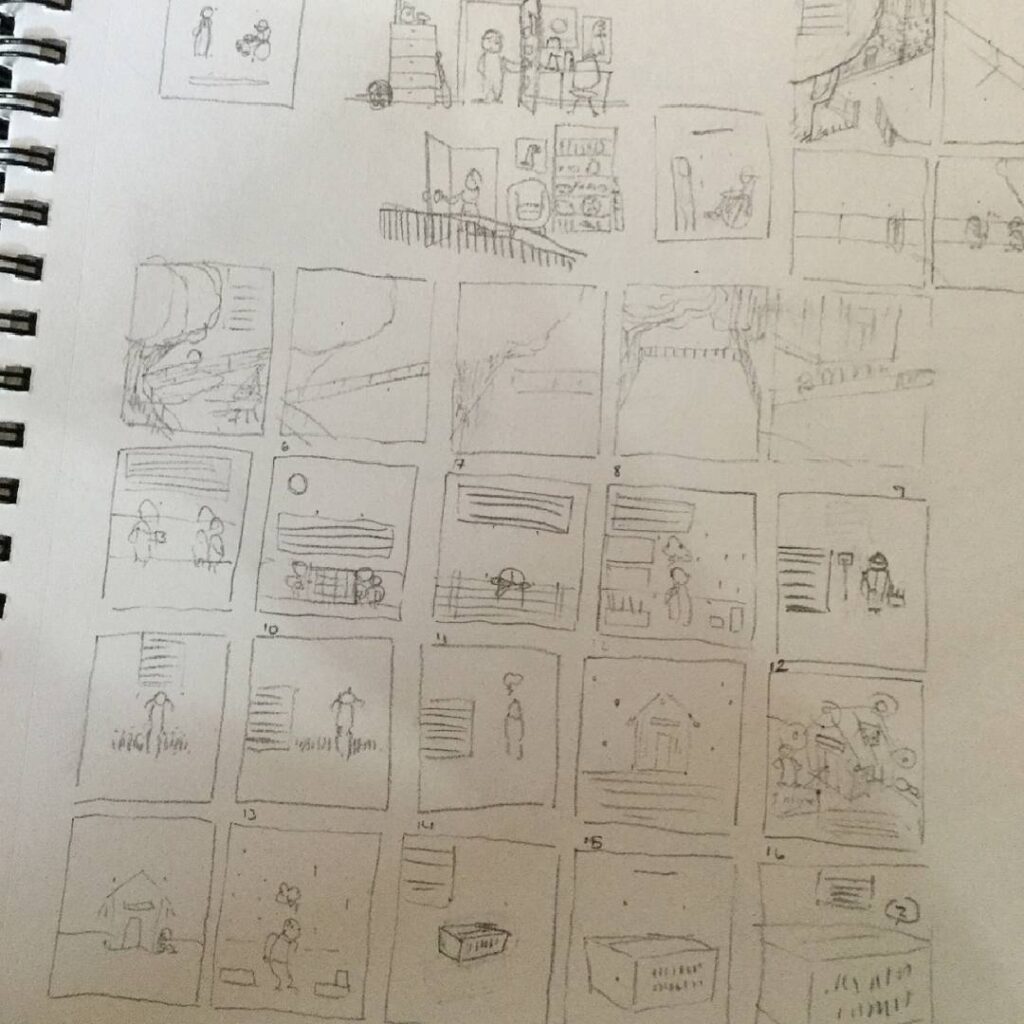
Define, ideate, prototype. Sound familiar? Write it, burn through a thousand thumbnails, then try out those ideas in sketches, colour studies, and style experiments.



There are a number of well known visual attributes, design principles, that help determine image quality. Like unique character silhouettes, composition, colour value, and line weight, etc. I started wondering about what additional elements there could be for sequential images, and how the image contributes not only to the page it’s on, but also to neighbouring pages. How an image can affect the speed you read a page, and subsequently the speed you travel through a book. How some perspectives are funnier than others. Maybe I should read a book on film editing.
Once I started iterating through the pages in a book-like format, all the small details got revealed. Thumbnails are such broad strokes visually, and as they become sketches they kind of tighten up. Details related to space travel worked their way into the images. Hints about who the troublemaker was snuck in.
Not just small details, but larger ones, too. Editing in sequence made clear how the last two pages didn’t work. Better when they’re sketches, than when they are finished illustrations.
And so, designing the images for the book was a cyclical process of thumbnails, research, and sketching until I was so sick of the whole thing I just started inking it.
Somewhere in all that design process I also decided the illustration style would be digital ink and paint. There was some long winded mostly inner discussion about whether it should be digitally painted (no ink), or even traditional watercolour. It turns out I’m not completely crazy, as I stuck with what I was most familiar with. Typography would be hand lettered, in a simple text grid. I hate my back, apparently, and love grids. This was obviously more work, but I love the visual cohesion between hand lettered type, and inked lines. Additionally, the colour palette would be based around Willa, the lead character, because it is her story, and her world, and so the colour palette should complement her. Sometimes it can be difficult to decide where to start with a colour palette, and like anything else, I think you focus on what’s most important, and work out from there. Anyway, that’s were I landed.
Finally, one of the most important lessons in this whole project, has been about mindset. This is a big project, and it would be really easy to wipe your hands at the end of a page and say “Well, that’s it! Done!” But often a days breathing room from that page will turn up inconsistencies, or opportunity for additional useful details. Lock yourself into a design too early and you’ll short change the whole thing.
Eventually, like software, it has to ship. But not until my gut stops churning at the sight of it.
You can follow the progress of Wrenched on the project page, and any of my social media accounts.
Storyboarding for picture books and cats
May 5, 2017 | Blog

Last week I wrote about my experiences writing a picture book. Perhaps you read it. Perhaps you stumbled here by accident. Perhaps you just wanted directions to highway 401, in which case follow County Road 64 straight through Brighton about 10 minutes. You can’t miss it.
More on point – once I got to a place in writing the story where I was nitpicking word choices, I needed to view the story from a different angle.
Enter the storyboard.
You’ve probably heard of storyboards used in movie production. They’re also a useful and common tool for planning all manner of books, not just picture books. They’re even a useful tool for understanding user flow when designing software. Basically, any project that requires a broad visual overview of a sequence of events could benefit from storyboarding.
Sideline. There is a lot more user experience design in a picture book than I had previously given any thought to. It’s more than just text and pictures – it’s very much about crafting an experience for the reader. I will bring up ux design a lot probably, since it’s the majority of my design experience. Get used to it.
So I made certain assumptions while writing Wrenched. I assumed the flow of the story, and how visuals would correspond with the text across many pages. Two pages of text in a word processor looks and reads very differently when it’s spread over 24 pages in a picture book. A storyboard would help me see and feel what that flow looks like.
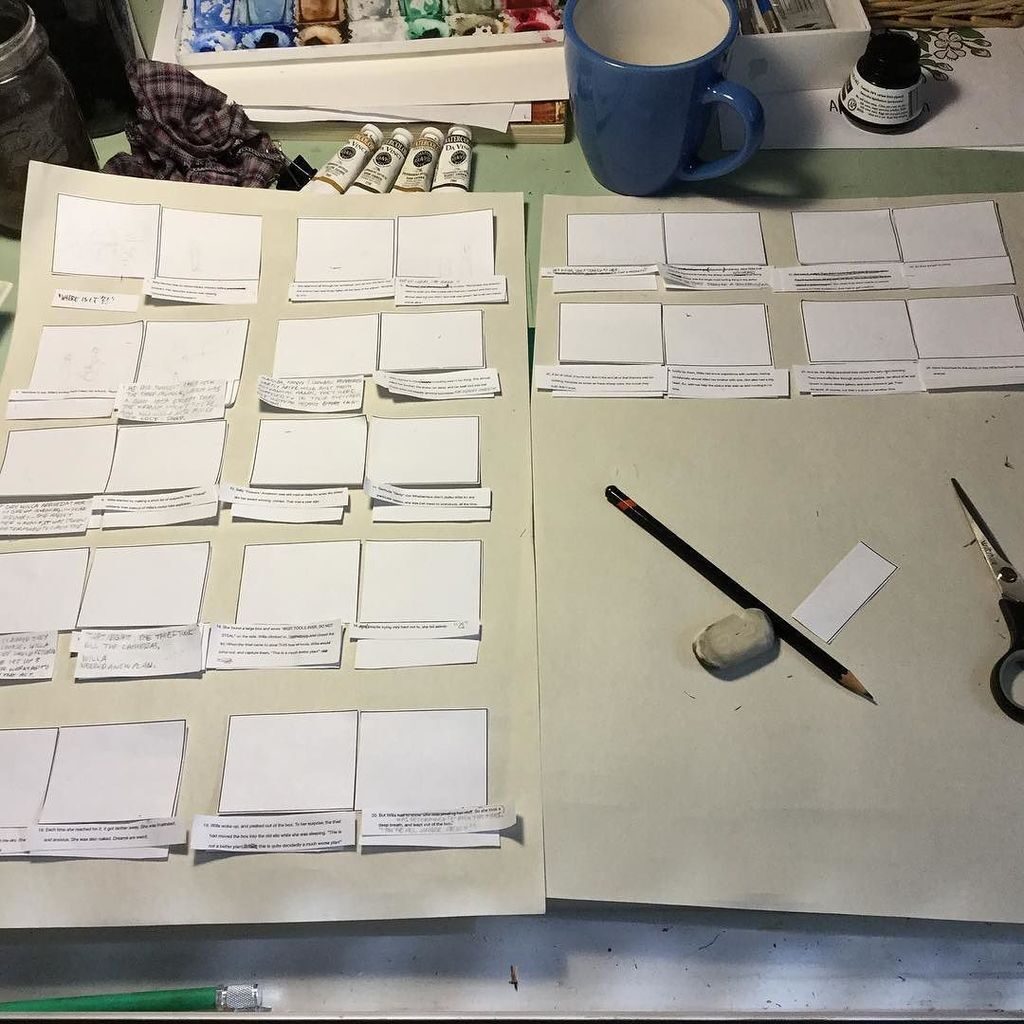
I tried different formats for my storyboard – panels in my sketch book, printed panels on standard printer paper in a variety of sizes. I kept running into problems. It was too cramped, or it was spread over two many pages, preventing a satisfying overview.
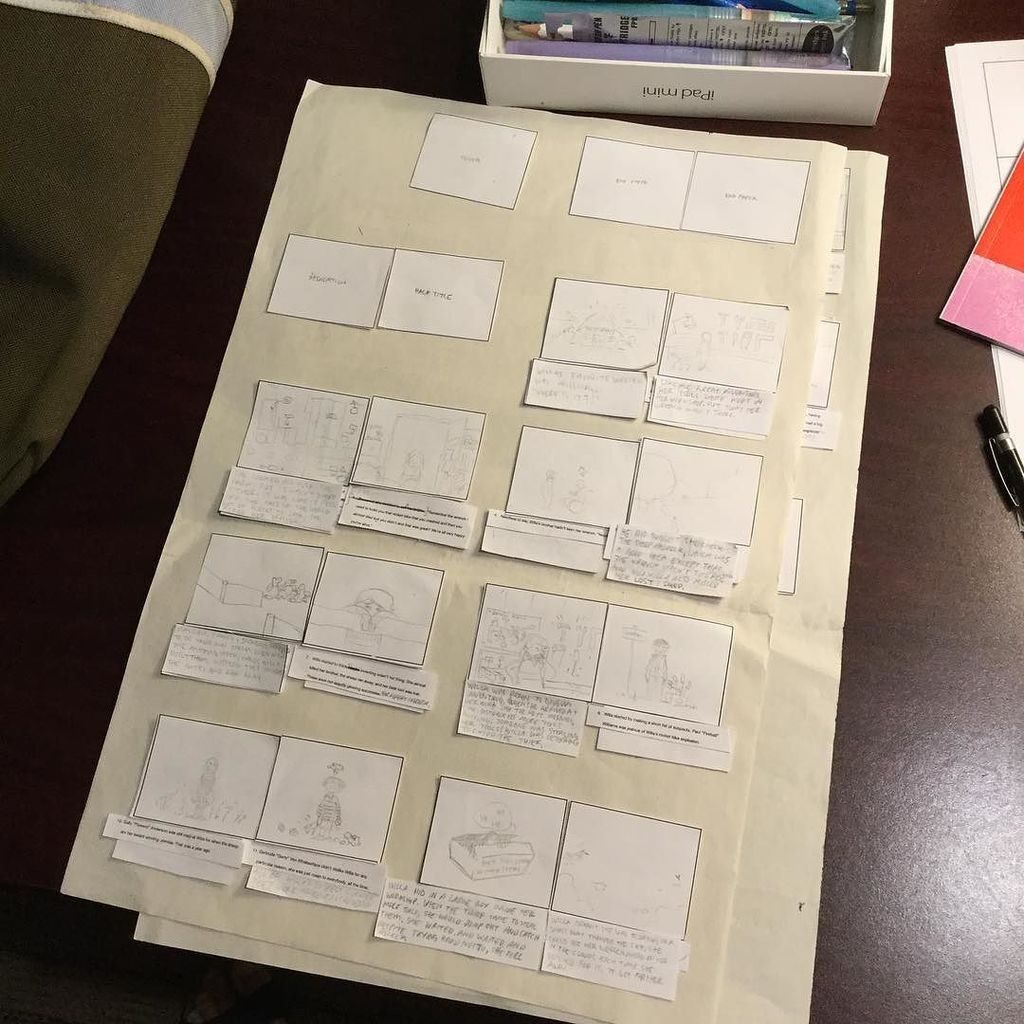
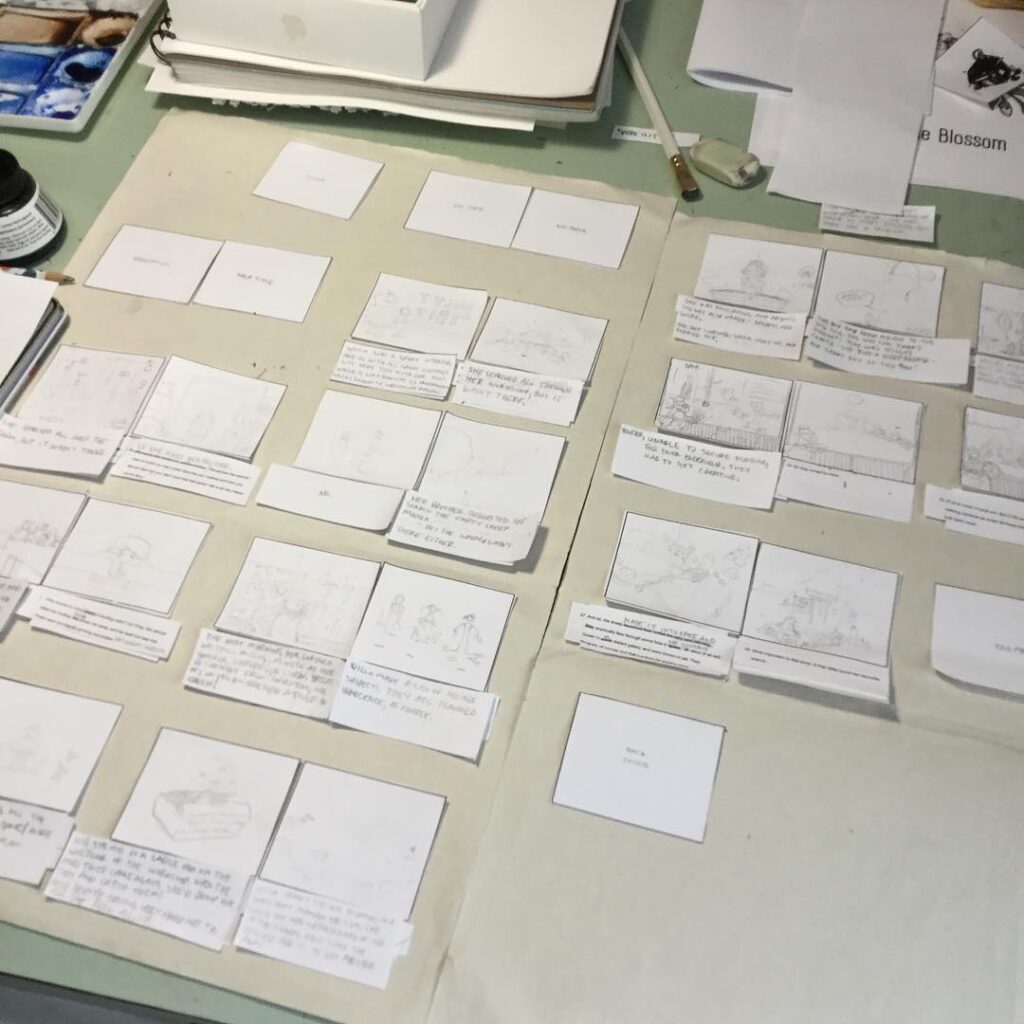
This was the storyboard I ended up:

Right? What a hot mess. If I had poster board, or a pin board I would have used it instead. The kid’s newsprint craft paper was free, and unused, so that was a thrifty bonus. I printed out panels for the thumbnails, at the ratio I had decided to use for the book pages. I taped the panels to the newsprint, in a way that showed facing pages. I included cover and end papers to be thorough.
I drew thumbnails into each panel, and wrote the page text beneath. This allowed me to experience the visual and textual flow from page to page through the book. And so with this bird’s eye view I was able to edit both visuals and text until I felt the movement of the story was appealing.
These are my main thoughts on this process:
- I did more text editing on the storyboard than I expected. Complete pages of text got reworked or dropped, or consolidated with other pages. Text I thought was great was completely rewritten.
- I wonder if I could write a book completely in a storyboard? The tactile quality of the process is more appealing than a word processor. That’s likely madness.
- It’s a very effective (and cheap) way to view the visual flow of the picture book before investing in serious artwork.
- Panel to page is more of a one-to-one relationship with a picture book storyboard than other creative endeavours. In this regard I wonder if it’s considered more granular. None of this is important.
- Individual panels and strips of paper for text made moving pages around, or replacing content very easy.
- It’s a wonderful mess.
- The cat liked to nap on it, which I decided was a good omen. I don’t believe in omens, but believing in them was easier than moving her all the time.
So, the storyboard was super easy, and extremely useful. My biggest mistake with the storyboard, much like in the writing stage previously, was getting caught up in the process, and forgetting that the storyboard is another step in refining the story. It’s not the end of it. It’s a kind of transitional planning tool. To that end, I may have spent too long editing in the storyboard. That’s also a plague of personal projects – the lack of a serious third party deadline makes for some very elastic time management.
Eventually I got to a point where I was happy with the storyboard. The text was good, the thumbnails and compositional flow was good. Minor issues still existed, along with the usual creative doubt. I decided to let my brain percolate on possible solutions while I fleshed out the artwork.
Besides, the cat had taken complete ownership of the storyboard, and I wasn’t allowed near it any more.
Next week I’ll talk about planning the pictures.
You can follow the progress of Wrenched on the project page, and any of my social media accounts.
Adventures in writing
April 27, 2017 | Blog

A few years ago I made the decision to update my illustration skills. I have always had a sweet spot for the illustrative side of design, and I wanted to improve. So I assessed my weak points, and took action. I subscribed to an online digital painting course, and I started to write. I started experimenting with colour and style and narrative.
I need personal design projects to keep me balanced. Something where the problems are new and mine to solve. I had created a handful of short comics over the years, and I like the narrative structure of them. I wanted something more substantial, so I decided to create a picture book.
I might as well have said “I want to fly, so I’m going to build an airplane, even though my entire knowledge of aeronautics is from Saturday morning cartoons, what could possibly go wrong.”
I had, and continue to have, no misconceptions about this work ever being professionally published and distributed. There was way too much stress, potential disappointment, and absolute rejection involved to even start down that road. I salute all those with the fortitude to do so. I’d do this for me, and share it with the internet, and if a publisher showed interest, well then what an amazing turn of events for me that would be, but if not I still made a book.
That, kids, is called a vanity project.
Over a couple of years I burned through something close to 59 drafts before I ended up with the story I’m working on now. It’s tentatively called Wrenched, and is the story of a girl who rediscovers her creative confidence while searching for a wrench.
Here are a few of the story ideas I threw away after hours of working them:
- Girl has to save the Sandman after accidentally sending him to the moon, in order to restore sleep to the world. They travel through the dryer! That’s not remotely safe!
- The moon is an ancient machine, on the brink of failure. A young girl, and a mysterious space custodian team up to save it.
- Something about selling monster deterrent kits to neighbourhood kids. This might have just been a business idea for me.
- A girl and her dog crash land on the moon, discover an ancient sentient machine buried beneath the surface, and travel the universe. This one had vr sharks!
Thematically, these stories all have something in common, beside the sci-fi conceits and being terrible. They were either stupid complex, or just broken. I wanted a story based around a simple premise, a reason for existing that wasn’t pounding you over the head, and a smattering of silly. I’m fond of silly.
I also wanted a story that was uniquely me. My voice, my sense of humour, a blend of my experiences. I realized I was including kid story elements I’d read lots before, which was terrifying. Like clever dog sidekicks, misunderstood friendly monsters, and destination the Moon.
Another lesson I learned on this little literary adventure – the internet can’t tell you how to write a story. It can drone on at some length about the theory of story structure (it’s very proud of itself in this regard), but that can be suffocating to someone finding their writing legs. In the end, the only thing that can teach you how to write, is the act of writing. Ironically, I also learned that on the internet.
I tried to apply some design principles to the process of writing, such as requesting early feedback. Yet, of the half dozen or so friends and family I asked to critique my story, only two gave me any significant feedback, one of which was my wife. Most people didn’t reply back at all. So a couple things here – one, I have the wrong network for creative feedback of this sort, and two, I came to realize my designer instinct, my gut, was giving me exceptional feedback, but I was ignoring it.
Sideline. A couple years ago, I shifted gears at work, and decided to say yes to everything, regardless of what it was. I was bored mostly, and in a rut. “Bring it all on!” I said. My gut was telling me no, but I did it anyway. I took career advice that I disagreed with, from people I thought I could trust. I found myself frequently out of my depth, which can be fine when you have a semblance of control over it. I didn’t. I had stopped listening to my instincts, I lost what control I had over work related things, and it in no small part contributed to my being tagged for lay off the following year. So now I was doing the same thing with my book. Once I understood that, and although I was out of the practice, I immediately started giving my instincts the attention they so dearly needed. The project benefitted immediately.
Another sideline. You’re instincts might suck. Know yourself.
Anyway, the story I requested feedback on I eventually ditched. The little feedback I got was positive, but my instincts told me it wasn’t working. So in conclusion, your gut – listen to it.
I finally landed on this story, Wrenched, and I liked it for the most part. I liked my heroine, the peripheral characters, and the setting. I liked that it was a kind of amateur sleuth story. We watch a lot of PBS. I liked that it became increasingly ridiculous. I liked that if you want to look for it, there is a lesson in there but it’s not explicitly said.
The bits I was unsure about I fiddled with, and fiddled with some more, until I had to stop and tell myself to move on. Not because I didn’t want the story to be the best I could make it, but because I was splitting hairs over single words, or phrases, or word count, at the expense of moving on with the project. If my experience with design has taught me anything, it’s that a design isn’t finished until it ships. Except with software, but this wasn’t that. As far as this story was concerned, I knew the artwork would probably change the writing, the choice of words. In order to finish I had to keep going.
I was right.
Next week I’ll talk about storyboarding Wrenched, and how that affected the story. In the mean time, you can follow the progress of Wrenched on the project page, and any of my social media accounts.
Crows Meet the Gray Jay
February 27, 2017 | Comics

The crows meet a (minor) celebrity
In this comic, the crows mistake the Gray Jay, the unofficial bird of Canada, with another famous Canadian.
Grey Jay’s Canada
January 16, 2017 | Blog

Robot and the Echo Chamber
December 20, 2016 | Comics

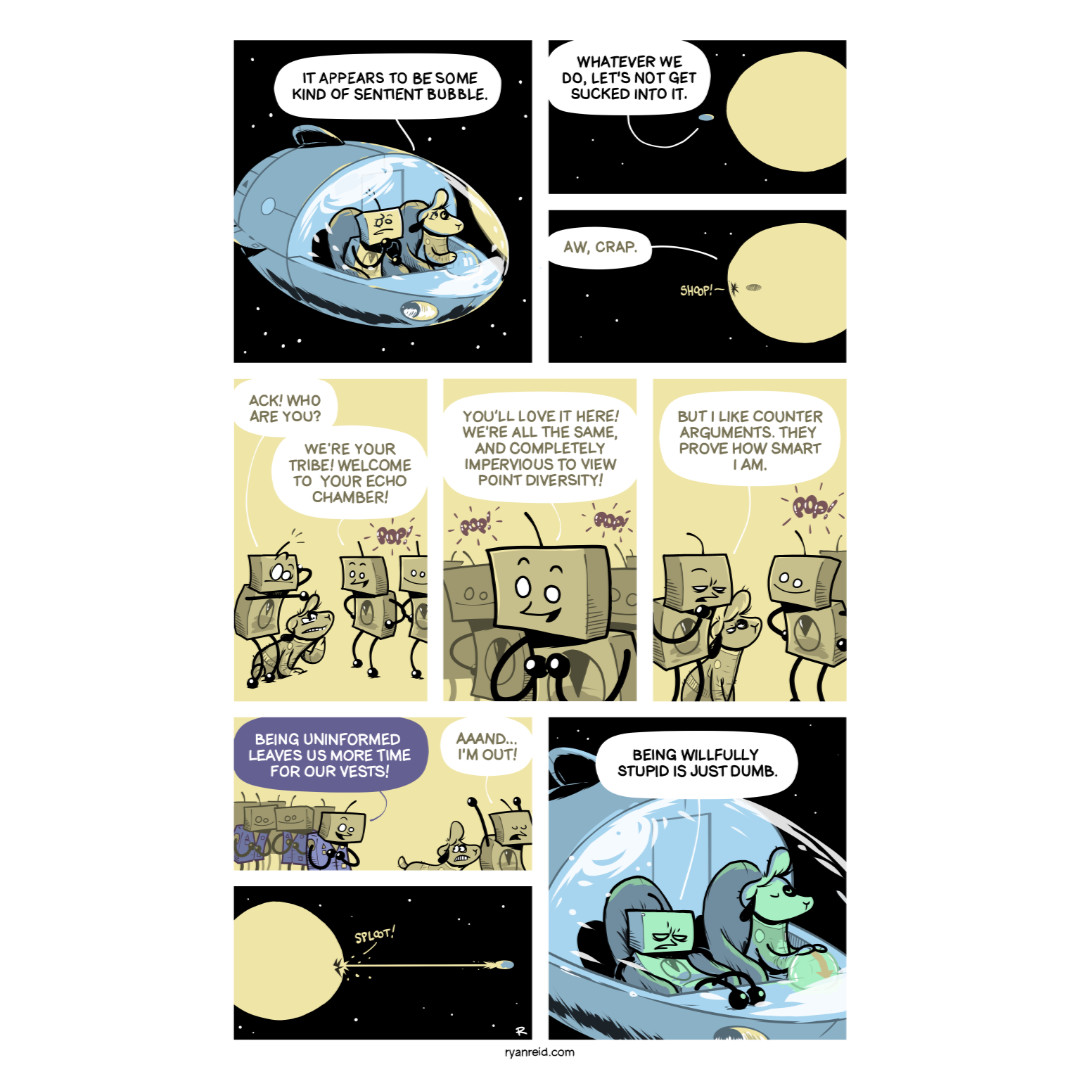
Robot and Francis find an annoying space bubble
In this comic, Robot and Francis the Sheep get sucked into an echo chamber, and find it’s not at all to their liking.
#parenting
November 28, 2016 | Blog
Some random thoughts on #parenting from the year so far.
- I’m not above drowning out quarrelsome children with Iron Maiden. I’m pretty sure that’s what it’s for.
- Kids complain about loud sounds, for example the mixer making them Sunday waffles, as if they aren’t entirely made of noise.
- Is it wrong to wager on which of your kids will be the first in tears because they got their pants wet playing outside?
- Never mind. I just lost 5 bucks.
- This house is approximately 1300 sq ft, yet all 5 residents seem compelled to occupy the same 6 sq ft at any given time.
- The 2 yr old walking blind around the house with a fabric toy box over her head, singing “I’M THE BOX!” won the morning. 🙂
- Taking the kid locks off the cupboards. IT’S A BRAVE NEW WORLD. haha.
- Left the 7 yr old in charge of her younger sisters and 30 seconds later bath time became the Stanford Prisoner Experiment.
- I kind of love that the 7 yr old, who seemingly can read anything, can’t read cursive writing. It’s a secret adult code! 🙂
Crows Be Prepared
November 20, 2016 | Comics

The crows and the end of the world
In this comic, the crows prepare for the apparently imminent end of the world.